How To Create A Link To A Pdf – Learn How To Create A Link!

In the digital age, sharing documents seamlessly is essential for effective communication. Whether you’re a student, professional, or business owner, knowing how to create a link to a PDF file can greatly enhance your ability to share information online.
To create a link to a PDF, you’ll need to upload the PDF file to your website or cloud storage service. Then, use HTML code to create an anchor tag with the href attribute pointing to the PDF’s URL.
In this guide, we’ll walk you through the process of creating a link to a PDF, from uploading the file to your website to integrating it into your web content.
Uploading the PDF File:
Uploading the PDF file is the initial step in the process of creating a link to it on your website. This crucial step ensures that your PDF document is stored in a location accessible to your audience. Here’s how to do it:
- Select a Hosting Option: Determine where you want to host your PDF file. You can choose to upload it to your website’s server or use a cloud storage service like Google Drive, Dropbox, or Amazon S3. Each option has its advantages, such as ease of access, storage capacity, and security features.
- Access Your Hosting Platform: Log in to your chosen hosting platform and navigate to the section where you can upload files. This may be labeled as “File Manager” on your web hosting control panel or “Upload” on cloud storage platforms.
- Upload the PDF File: Once you’re in the appropriate section, locate the “Upload” button or option. Click on it to open a file explorer window. Navigate to the location on your computer where the PDF file is stored, select it, and then click “Open” or “Upload” to begin the upload process.
- Wait for Upload Completion: Depending on the size of the PDF file and your internet connection speed, the upload process may take some time. Be patient and wait for the upload to complete fully.
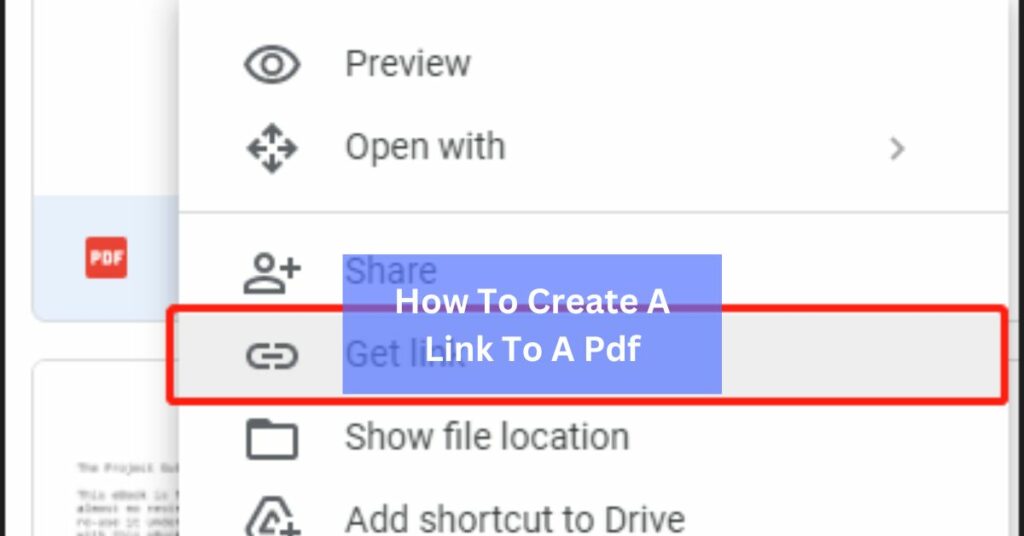
- Note the File URL: After the upload is finished, the hosting platform will typically provide you with a URL or link to access the uploaded PDF file. This URL will be used later when creating the link to the PDF file on your website.
- Verify Accessibility: Once the upload is complete, it’s essential to verify that the PDF file is accessible through the provided URL. Open a web browser and paste the URL into the address bar to ensure that the PDF file loads correctly. This step helps confirm that the upload was successful and that the file is accessible to your audience.
Creating the Link:

Making a link to a PDF is like giving people a shortcut to a document. Here’s how to do it in simple steps:
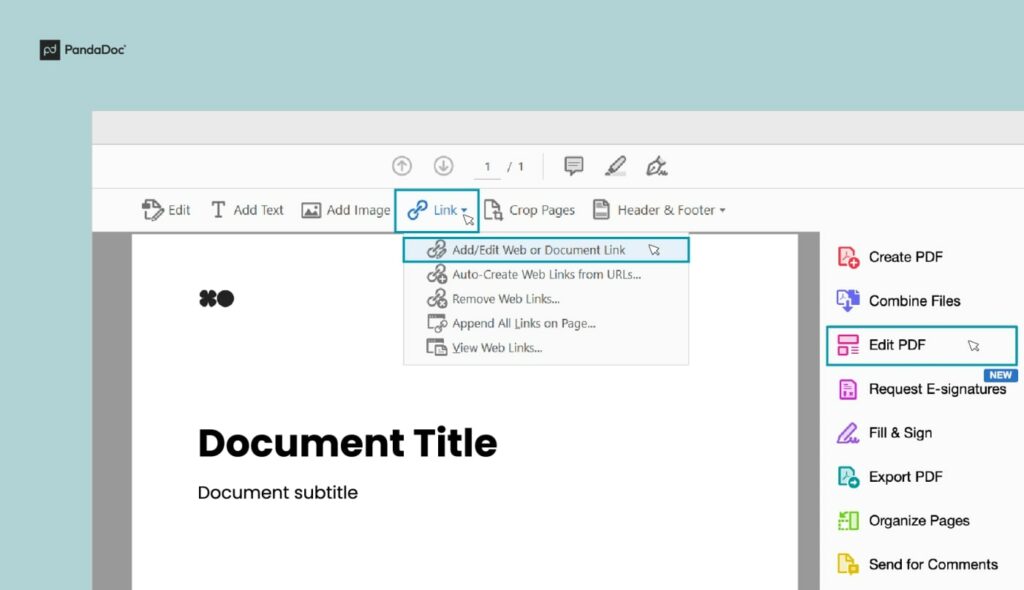
- Using HTML Tags: HTML is like the language websites speak. To make a link, we use a tag called <a>. It’s like saying, “Hey, click here!”
- The Link’s Address: Inside the <a> tag, there’s something called href. It tells the link where to go. So, if our PDF lives at a web address, we put that address in href.
- Adding Text: Whatever we put between <a> and </a> is what people see. It’s like the words on a button. We can say, “Download PDF,” for example.
- Optional Extras: We can add more stuff to our link. For example, we can tell it to open in a new window (target=”_blank”). This keeps our website open while people look at the PDF.
- Making it Pretty (Optional): With CSS, we can make the link look nice. We can change colors, fonts, and make it stand out.
- Testing: It’s important to check if the link works. We click it to see if it takes us to the right place. If something’s wrong, we fix it.
By following these easy steps, we can create links to PDFs. It’s like making signposts on the internet to guide people to the documents we want to share.
Adding Extra Features:
When you’re making a link to a PDF file, you can make it even better by adding extra bits of code to the link. These bits help you control how the link works and how the PDF file shows up for people who click on it. Let’s talk about a few of these extra bits:
1. target Feature: This bit tells the web browser where to open the PDF file when someone clicks on the link. Usually, clicking a link opens a new page in the same tab, but you can use this feature to make it open in a new tab instead.
2. download Feature: With this bit, you can make the PDF file download directly to someone’s computer instead of opening in the web browser. It’s handy if you want people to have a copy of the file on their device.
3. rel Feature: This bit helps you explain the relationship between the link and the rest of your website. It’s not directly about PDF files, but it can be useful for organizing your website better.
4. title Feature: This bit gives a little extra info when someone hovers their mouse over the link. It’s like a tiny hint about what the PDF file is about.
Styling the Link:
After you’ve made a link to your PDF, you might want to jazz it up a bit, make it look more attractive. Styling means changing how something looks, like adding colors or making text bigger.
To do this, you’ll use CSS (Cascading Style Sheets). It’s like a set of rules that tells your web browser how to show things on your webpage.
You can do lots of neat stuff with CSS to make your link look just right. Just check to make sure it looks good on different devices like computers, tablets, and phones.
Testing the Link:

After creating a link to a PDF file on your website, it’s crucial to perform thorough testing to ensure that the link functions correctly and provides users with a seamless experience. Here’s how you can effectively test the link:
1. Click Testing:
- The simplest method of testing the link is to click on it. Click the link and verify that it opens the PDF file in the browser window/tab as intended.
- Ensure that the PDF file loads correctly and that users can easily navigate through its content.
2. Browser Compatibility:
- Test the link across different web browsers such as Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge to ensure compatibility.
- Pay attention to any browser-specific issues that may arise and make adjustments as needed to ensure a consistent experience for all users.
3. Mobile Responsiveness:
- Test the link on various mobile devices such as smartphones and tablets to ensure that it is mobile responsive.
- Verify that the PDF file opens and displays correctly on different screen sizes and resolutions.
4. Accessibility:
- Ensure that the link is accessible to all users, including those with disabilities. Test the link using screen readers and other accessibility tools to ensure compatibility.
- Verify that users can easily access and navigate the PDF file using keyboard shortcuts and other assistive technologies.
5. File Integrity:
- Check the integrity of the PDF file to ensure that it has been uploaded and hosted correctly. Verify that the file has not been corrupted during the upload process.
- If the PDF file contains sensitive or confidential information, ensure that access to the file is restricted as needed to maintain security.
Frequently Asked Questions:
1. Can I create a link to a PDF file hosted on a different website?
Yes, you can create a link to a PDF file hosted on a different website by specifying the full URL of the PDF file in the href attribute of the anchor tag.
2. How do I ensure that the PDF file opens in a new browser tab?
To ensure that the PDF file opens in a new browser tab, add the target=”_blank” attribute to the anchor tag.
3. Can I customize the appearance of the link?
Yes, you can customize the appearance of the link using CSS styles. You can change the text color, font size, or add a background color to make the link more visually appealing.
Conclusion:
Creating a link to a PDF file is a straightforward process that can greatly enhance your ability to share information online. By following the steps outlined in this guide, you can seamlessly integrate PDF files into your web content and provide your audience with easy access to valuable documents.
Whether you’re sharing educational resources, business reports, or product catalogs, creating links to PDF files is an invaluable skill in the digital age.
Read: